All emails from Totara LMS (v10 and above) are dependent on a single template. Email clients like Outlook are notoriously difficult to style. Save yourself the pain of coding your HTML email template from scratch.
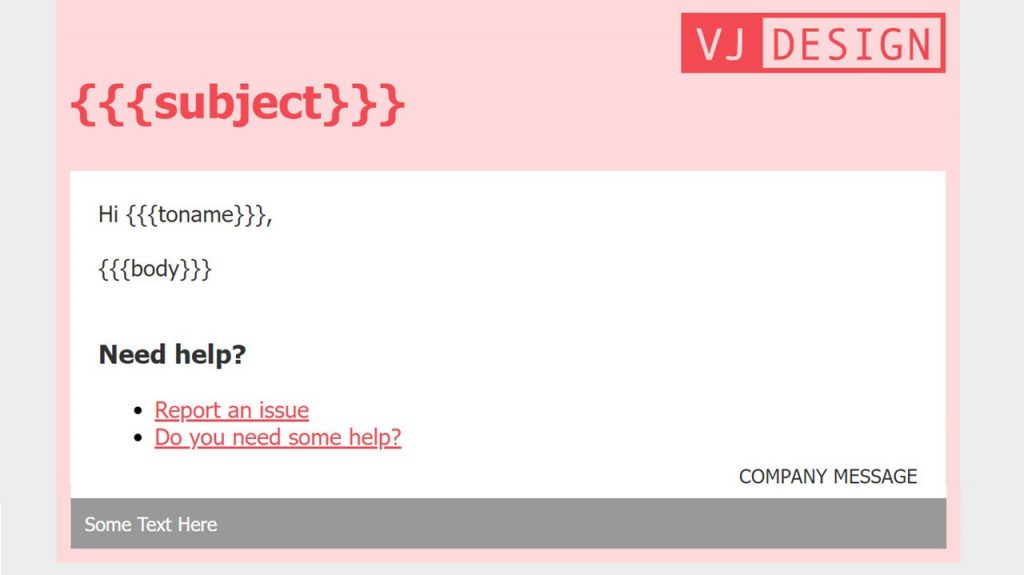
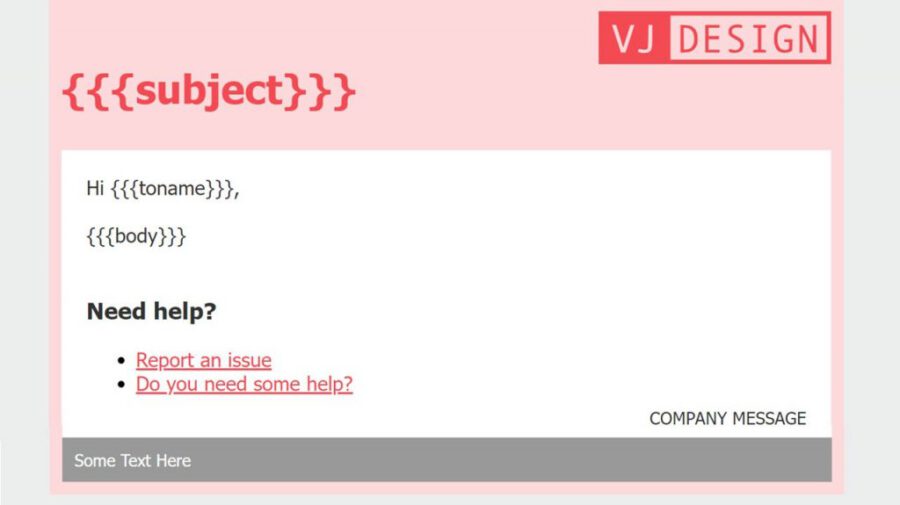
I have branded the below email template and made it responsive and accessible.

I first published this post at Styling emails in Totara LMS | LinkedIn
How to update your email templates in Totara LMS
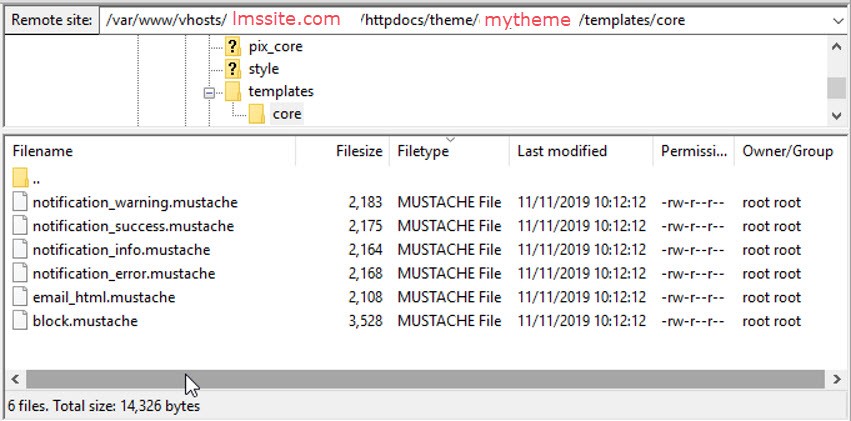
Your current email template can be found at /theme/mytheme/templates/core/email_html.mustache
To modify your email template, connect to the LMS server in Filezilla or another FTP tool.
Note: You will need to have permissions and credentials to access the server.
Once connected, browse to the directory /var/www/vhosts/**lmssite.com**/httpdocs/theme/**mytheme**/templates/core in the right hand side window pane under Remote Host.

There you will find the ‘email_html.mustache’ file that you should update, please do not update the other files.
Download your email_html.mustache file and save it to a safe location. It may simply contain the code {{{body}}}
Download my email template (and view Source Code)

select View Page Source
or Save Page (as HTML)
I find it easy to work with .html file since I can open it with my browser to visualise how my emails would look.
Open it with your code editor (my current favourite it VS Code) and make the required changes.
You would need some basic HTML skills to structure your email templates and CSS skills to style them.
I use HTML tables and inline CSS to ensure that my emails are styled properly in Outlook and other email clients.
I split the header image into 3 pieces:
- Logo (png image)
- Email Subject in text format and
- Full width banner image (hidden).
If the images fail to load, users will see the ALT text. Also {{{subject}}} will get replaced with email subject (i.e. the title).
I also set the email width to 640px wide.
I have used 2 placeholders. The LMS will replace the {{{body}}} placeholder with the email contents.
There are several placeholders available when constructing the template. Some useful ones are:
- subject The subject of the email.
- to The email address of the user this is being sent to.
- toname The fullname of the user this email is being sent to.
You can improve this template further… for example, improve included links to raise tickets if they are unable to access LMS or view help docs.
If not, simply replace the colours I have used (e.g. #fdd9db) with your brand colours.

Once you are happy with the changes, rename the html email template file as ’email_html.mustache’

Upload the file to your LMS server and replace your current email template.
Hope that helps! Let me know in comments how that went for you.
For more information on customising email template design like this have a read of the Totara guides on customising HTML email and overriding mustache templates.