Rather than upload images, use the SVG icons already available in Totara LMS.
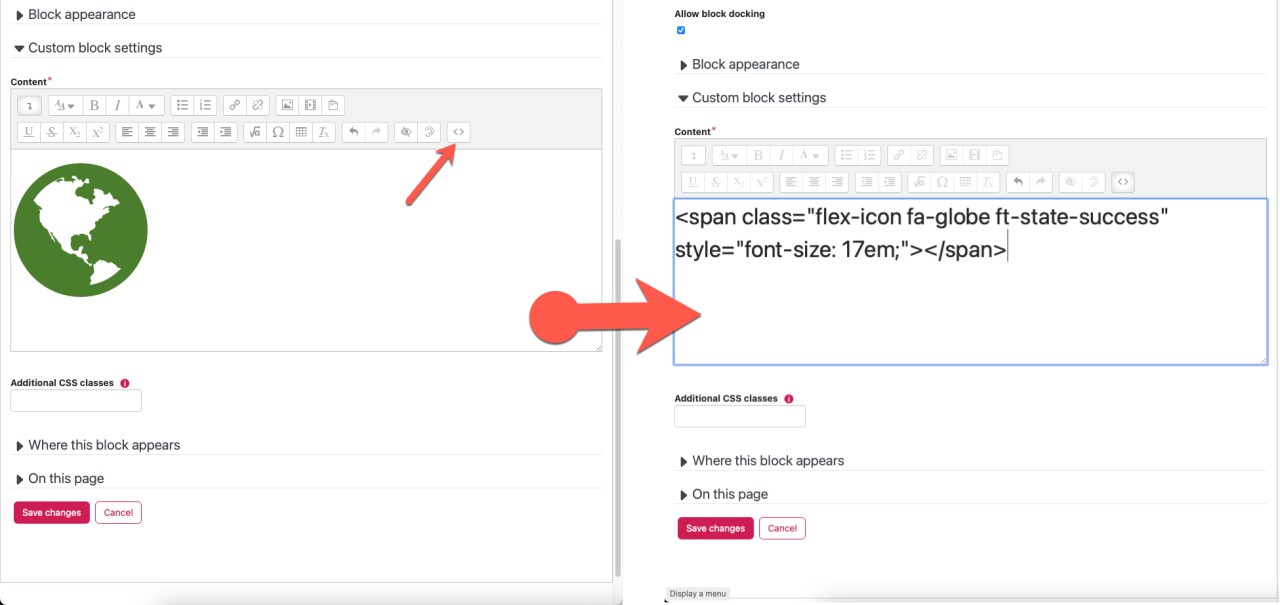
To create this…

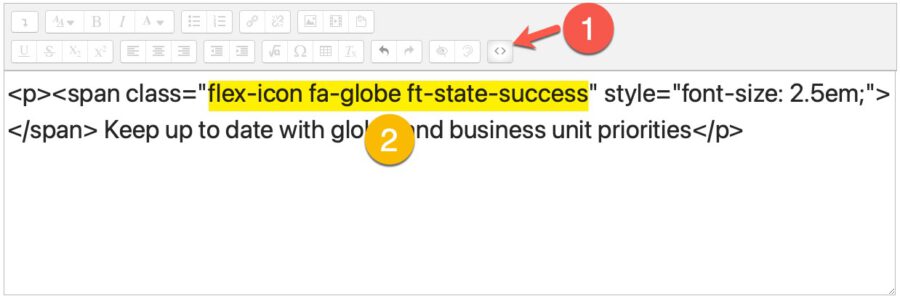
As illustrated below, select code view (1) and then added a span tag (2) with class ‘flex-icon’, ‘fa-globe’ and ‘ft-state-success’.
<span class=”flex-icon fa-globe ft-state-success” style=”font-size: 2.5em;”></span>

You can apply additional classes and a style tag as illustrated above…
I first published this post at https://www.linkedin.com/pulse/icons-totara-lms-vijay-rudraraju
This technique works in Totara LMS v12.
1. Choosing an icon
Totara included only some of the font awesome icons https://fontawesome.com/search?m=free
The code…
<span class=”flex-icon fa-check-square-o“></span>
Will output

From fontawesome site or on your site, simply swap the icon name to include another icon.
It’s easy to find an icon by performing a search on https://fontawesome.com/search?m=free
Click on the icon, and copy the fa-class-name
<i class=”fa-solid fa-calendar-check”></i>
In Totara LMS, go to /elementlibrary/flex_icons.php to see the full list of icons.
2. Icon Size
Sizing icons using classes
To have a bigger font simply add an additional class of ft-size-x.
The below code will create an 32px icon.
<span class=”flex-icon fa-check-square-o ft-size-600“></span>
Here are some size classes I found in Totara LMS:
.ft-size-100 { font-size:14px }
.ft-size-200 { font-size:16px }
.ft-size-300 { font-size:20px }
.ft-size-400 { font-size:24px }
.ft-size-500 { font-size:28px }
.ft-size-600 { font-size:32px }
.ft-size-700 { font-size:38px }
Sizing icons using style tag
To have a bigger font simply add a style tag with some css to scale it larger.
The below code will create an 32px icon.
<span class=”flex-icon fa-check-square-o” style=”font-size:32px”></span>
You can also use em’s to size your icons relative to the parent text. The below code will create an icon 5 times the default font size (16 * 5). Learn more about Relative sizing with EM units.

Sizing Icons using em based classes
You can also use em’s to size your icons relative to the parent text. The below code will create an icon 5 times the default font size (16 * 5). Learn more about Relative sizing with EM units.
<span class=”flex-icon fa-check-square-o size-5“></span>
Note: To enable em based icon sizing, I add my own CSS classes to the LMS via /admin/settings.php?section=additionalhtml or load CSS for the course via HTML block.
.size-2 { font-size: 2em; }
.size-3 { font-size: 3em; }
.size-4 { font-size: 4em; }
.size-5 { font-size: 5em; }
3. Icon colour
To modify the colour, add additional classes e.g. ft-state-success will produce default success colour set in the LMS.
<span class=”flex-icon fa-check-square-o ft-state-success“></span>
Here are some colour classes I found in Totara LMS (v12) – these colours may be customised to suit your brand:
.ft-state-default { color:#333 }
.ft-state-success { color:#79ae3d }
.ft-state-warning { color:#f09014 }
.ft-state-danger { color:#cf232b }
.ft-state-info { color:#499bc9 }
.ft-state-disabled { color:#bbb }
In addition to the default colour classes, you can add additional custom colour classes.
Note: To enable icon colours, I added my own CSS to the LMS via /admin/settings.php?section=additionalhtml or load CSS for the course via HTML block.
Icon colours using style tag
To have a colour not set up via the default colour classes (above), simply add a style tag with some css to colour the icon.
The below code will create a purple icon.
<span class=”flex-icon fa-check-square-o” style=”color: #663399;”></span>
For more information, go to CSS Colors Tutorial.
Inherit parent colours
You can also set the icons to inherit parent colours by default. i.e. the icon will inherit the colour of its parent paragraph, heading or link.
<span class=”flex-icon fa-check-square-o vj-icon“></span>
The class .vj-icon can be set up with the following styles to inherit parent colours automatically as well as align the icon vertically in the middle.
.vj-icon {
fill: currentColor;
vertical-align: middle;
padding-bottom: .125em;
display: inline-block;
}
Note: To inherit icon colours, I added my own CSS to the LMS via /admin/settings.php?section=additionalhtml or load CSS for the course via HTML block.
For more information: Refer to Flexible Icons API (Totara v9 to v12) or SVG Icons (v13 and above).
I hope you found this useful!
Please comment and share your own thoughts on this technique…