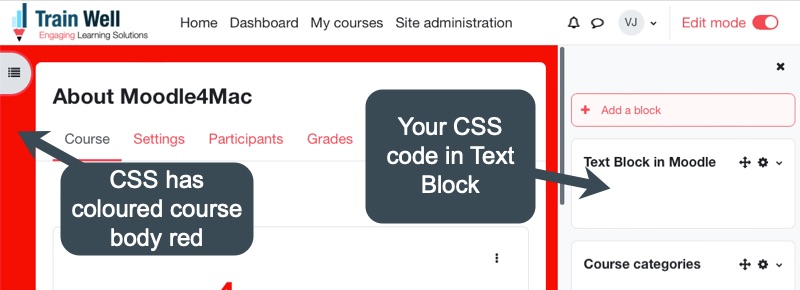
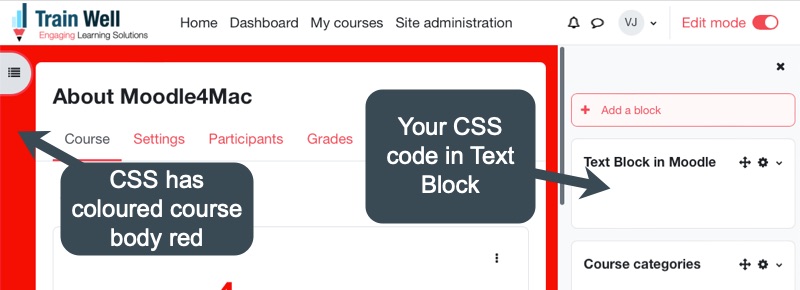
Any CSS we add to the Text Block gets deleted by Moodle LMS on Save. Add customs styles to an individual course page using this tip.
Want to style your course contents?
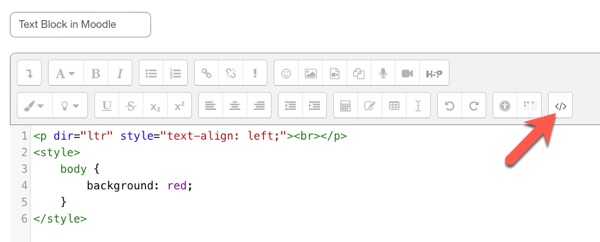
Try this… add a Text block and in its Content editor, click on HTML button and add some styles.

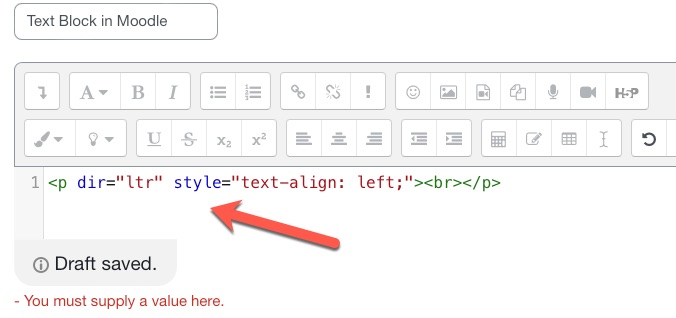
When you click Save changes (or as soon as you navigate away from the HTML editing mode), the CSS styles are deleted.

How to prevent the Text Block from removing CSS styles?
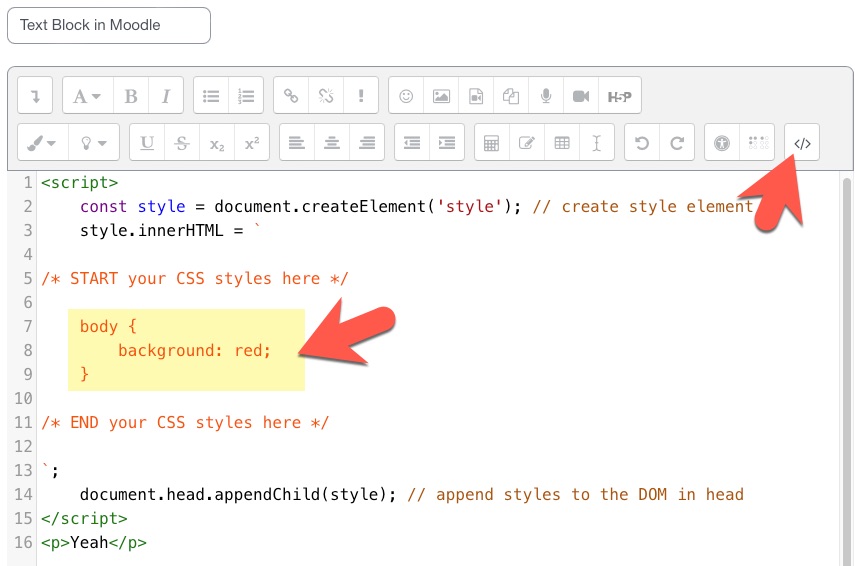
Use this JavaScript to embed the CSS styles… and apply them.
<script>
const style = document.createElement('style'); // create style element
style.innerHTML = `
/* START your CSS styles here */
body {
background: red;
}
/* END your CSS styles here */
`;
document.head.appendChild(style); // append styles to the DOM in
</script>Add the above code via the HTML mode in the ATTO content editor of the Text Block. Include your own CSS styles in the section highlighted below.

The styles are not deleted and get applied across the course and its pages.

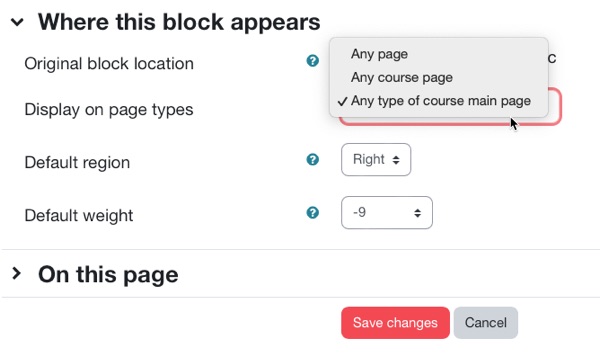
You can apply the styles on the course main page, any course page or any page via the block settings.

Important: Take care, adding code can break your system. Always test in a sandbox environment. This code was tested in Moodle LMS v4.1. Improve your HTML, CSS and JS skills – Go to https://www.w3schools.com/
Hope you liked this tip!
Let me know via comments how you used this trick.